Architectural Visualizations
Remember those olden days when, as an architect of great stature, you had only the means to create 2D drawings that flew clean above the heads of your clients. You could obviously see the 3D model in your head and you tried your best to capture its essence as best as possible on blueprints but people with no architectural understanding simply didn’t get it.
Now, times have changed. You have an array of visualization software and architectural animations to help display your architectural design in photorealistic rendering. Not only can you design the architectural structure of the house but you can add touches of interior design so that real estate investors and stakeholders, property owners, renters, and clients looking for remodels can envision your architectural rendering exactly as you planned.
This paradigm shift can be daunting, especially for veteran architects, therefore, today we will discuss a few architectural visualization techniques to amp up your game.
Read also – 12 Best 3D Architecture Software To Create Better Designs
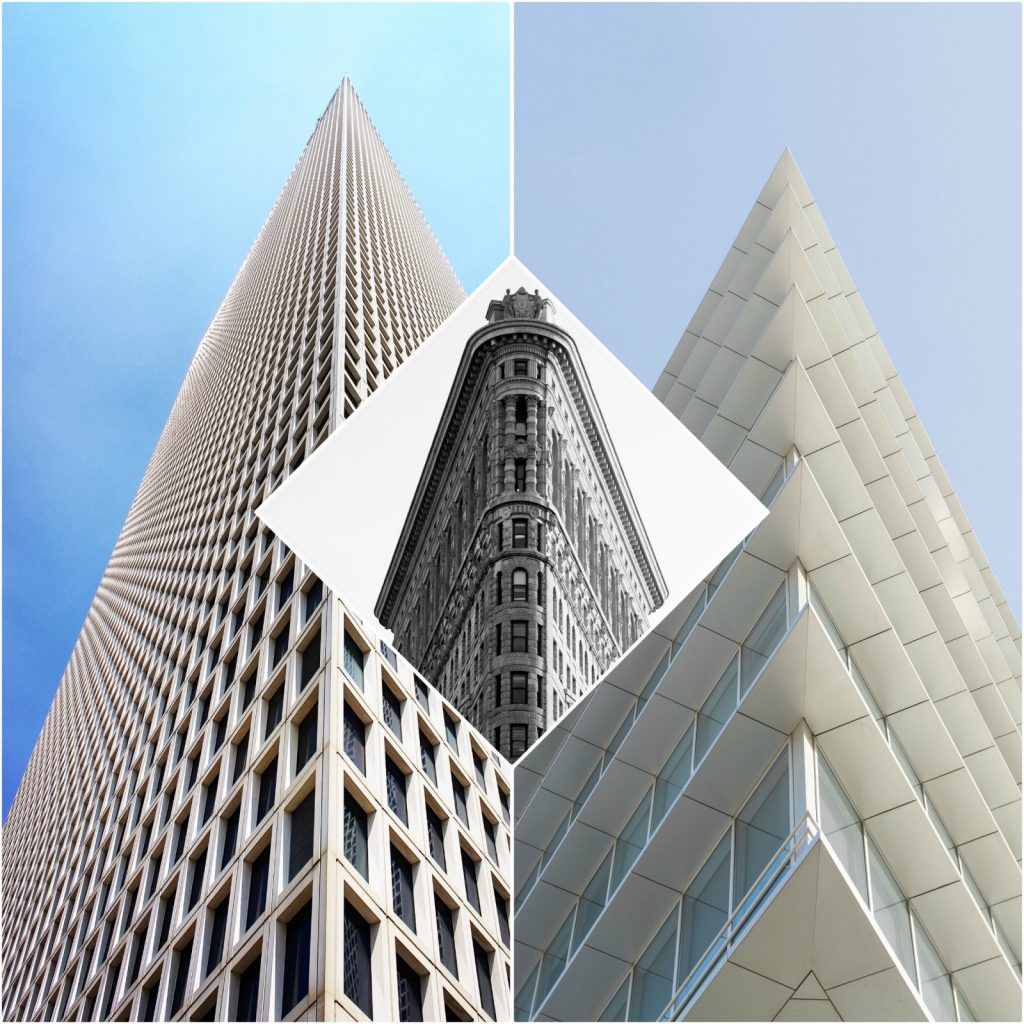
Image Credit: behance.net
9 Tips To improve Your Conceptual Architectural Design:
Before we start, we would like to discuss two very important advancements that changed the face of architectural images and interior rendering.
a) 3D rendering of architectural projects
It is a phenomenon used to create 3D architectural visualization of a floor plan. It uses high-quality panoramas to create photorealism so the viewer gets an accurate idea of what the finished project would look like.
b) 3D animations for virtual reality walkthroughs
A 3D interior modeling is used with architectural animation so clients can take a gander at the entire 360-degree angle of a given space. They can get a real-time idea of your architectural vision with virtual reality, thus creating an illusion of being present in a space that hasn’t been built yet.
The tips that we shall discuss today will help you use rendering software for maximum benefits so you can utilize these two components to land major projects. So, let’s get started.
Read also – 15 Best 3D Rendering Software Alternatives
Image credits: artistrendering.com
1. Check for a realistic rendering in the available space
You may like building grand buildings but it is important to check the actual available square footage of the plot against the requirements for your design.
Create realistic designs that you can actually bring to fruition, otherwise, the entire concept of visualization project fails at face value. Check the BIM reference book or the AGS and plan your architectural vision more accurately based on the structural calculations.
2. Narrow down the diameter of your lens
When you scan the area to capture pictures of the layout, make sure to keep a focal lens. A broad lens will reduce the quality of the conceptual architectural images due to a lack of focus. Adding your best design ideas, everything from brick visuals, landscape, focal points, and layouts won’t have the same effect on a blurry picture. Furthermore, your architectural animation requires high-quality images to render photorealistic walkthroughs.
Read also – 21 Best 3D Modeling Software
Image Credit: pajorvis.com
3. Don’t use too many colors from the get-go
When creating the layout, keep the color palette neutral or at least as basic as possible. Jewel tones and geometric prints can be introduced during the interior design process It is important that your clients can envision the real estate property as a livable space first.
It is best to identify their palatable colors with color psychology and only use those shades to appeal to clients at a deeper, psychosomatic level.
4. Add conceptual, photo-realistic texture
Ow, just because you can’t add wall patterns and bold colors don’t mean you can’t incorporate texture. Feel free to explore floor panels, window and door frames, archways, fencing, textured wall materials, and a few landscaping touches.
These textural elements help put the photorealism into perspective thus creating a more realistic 3D walkthrough.
Image Credit: behance.net
5. Create a focal point to attract clients
Focal points in architectural visualizations refer to the one point in your design scheme that immediately hits all the right notes in the client’s mind. In order to do this, get as accurate an idea as possible about their visualization of a dream home. Sometimes it is basic elements that they desire most. Therefore, a state-of-the-art home-theatre room, a large master bath, or even a shoe closet could be the focal point of your design.
Image Credit: designwanted.com
6. Make some alterations to the brightness and lighting elements for added effect
Don’t use very bright lights and schematics. In any software that supports Photoshop, you can adjust the brightness and create gradients. Use it to highlight the key points, create an accent wall, and if possible, give clients an idea about the light and airflow in the property.
Read also – Best Computer for 3D Modeling and Rendering
Image Credit: behance.net
7. Personalize the design as per the client’s personality
Add personalized touches to your design to reflect some of the things that the client holds dear. It could be a place to display their antiques or memories, or a large shed in the backyard for quiet time or even a panic room. You can also create a home office for freelancers and small business owners to reflect a personal connection with their goals.
If they have feedback, take it in stride and add what they seek. It is what will sell your design thus earning you a new client.
Read also – Architectural Tools & Software That Can Get You More Sales
8. Don’t be afraid to experiment with intricate details in the surroundings
It may be a bit of a challenge but try to make the details as precise as possible. The landscape, the outer walls, the floor patterns, the backsplash, and so many other design features can attract clients in seconds. The detailing makes the 3D rendering excessively accurate thus creating an illusion of being in the actual space when they look at your virtual reality walkthroughs.
Read also – 3D Modeling vs 3D Rendering
Image Credit: americanrender.com
9. Use the best visualization software that offers more features and accuracy
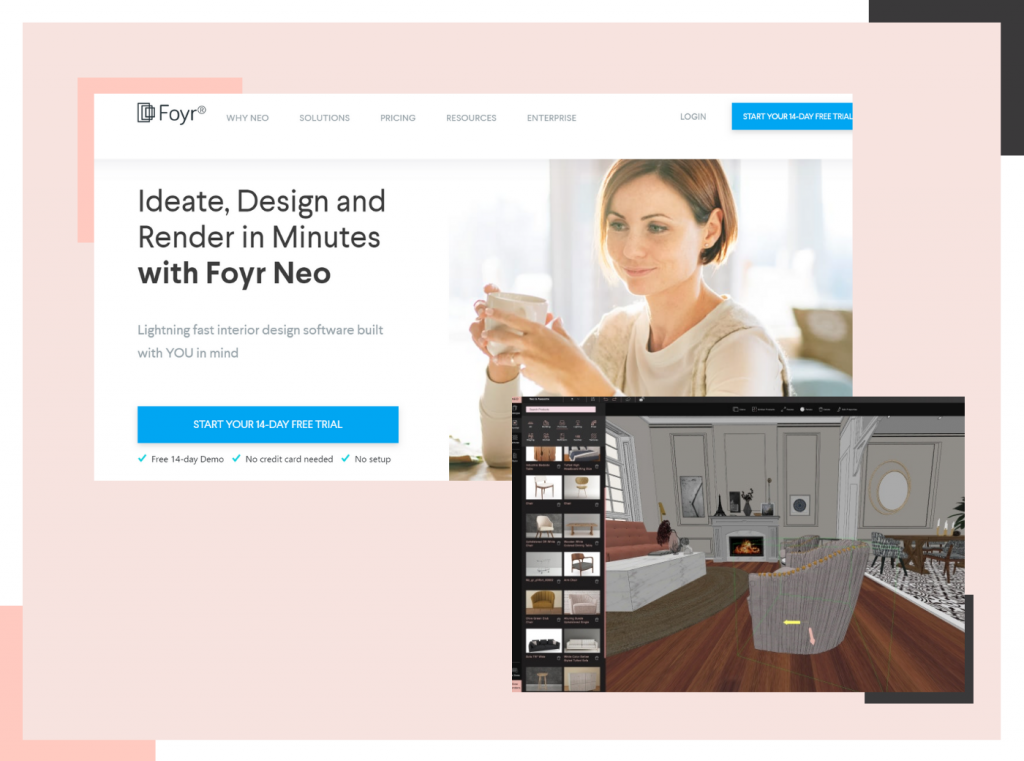
There are several architectural visualization software programs available for both paid and free use. The best one for beginners and professionals alike is Foyr Neo which only costs $49 per month for an array of design features like no other. Of course, there are others such as SketchUp, Revit, Rhino, 3DS Max, Blender, Photoshop, V-ray, and many more.
Conclusion
However, Foyr Neo offers the best plugins and 3D interior and exterior features for 3D artists. You can try the trial version and check out the tutorials they offer in order to determine why it is a perfect fit for you.
Architecture is a visual art unless you finish the project. Therefore, your entire deal is predicated on how well you can transmit the visualization in your head to an accessible forum and attract clients.
Our personal suggestion, if you want to build a design business is that you use Foyr Neo for the 3D architectural visualization. The 3D software is incredibly user-friendly and offers a wide range of templates, customizable floor plans, design elements, and a lot more on a cloud-based platform.
Therefore, you can easily share your design ideas with clients and make adjustments as per the feedback, without wasting a lot of time commuting, transferring, and downloading data. The cost of Foyr Neo is significantly lesser than other visualization software, especially if you consider the variety of design options you have at your disposal for multiple projects.


















Leave A Reply